Bootstrap Typography
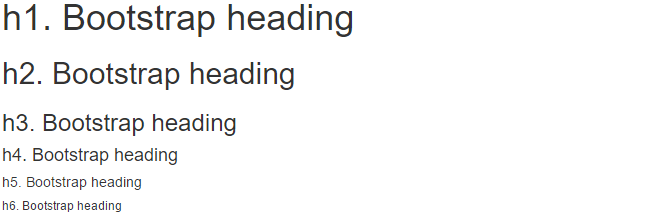
In Bootstrap, heading from <h1> to <h6> are similar to the default HTML heading and rendered by the browser in the same fashion. Bootstrap provides great flexibility to use his heading classes that is .h1 to .h6 with other HTML elements like <div> if you wish to apply style to other HTML element similar to headings.
See Live ExampleThe above code example will produce below output:

Bootstrap's default font-size is 14px and default line uses height 1.428. This applied to the <body> element of the page, hence applied to all the paragraphs.
Bootstrap Page Headers
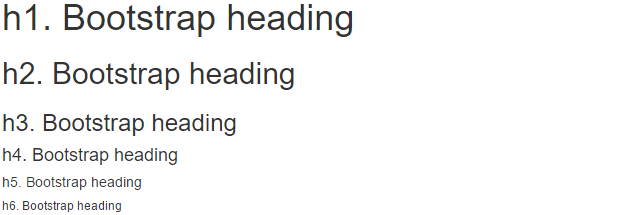
Bootstrap gives you great flexibility to work with page header. With Bootstrap If you want to display secondary text in heading, you can still use lt;small> element or you can use <span> element with .small class.
See Live ExampleThe above code example will produce below output:

Bootstrap and <mark>
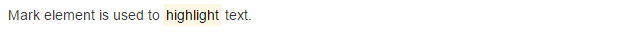
Similar to HTML <small> element, Bootstrap will style the HTML <mark> element in the following way:
See Live ExampleThe above code example will produce below output:

Bootstrap and <abbr>
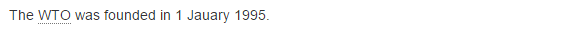
Similar to HTML <mark> element, Bootstrap will style the HTML
The above code example will produce below output:

Bootstrap and <blockquote>
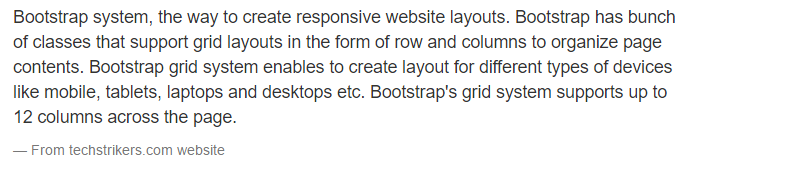
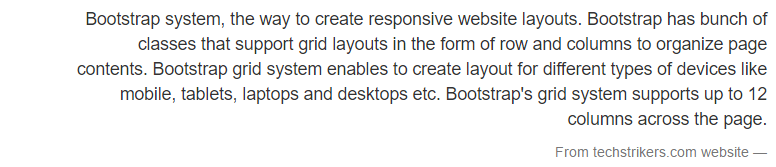
Similar to HTML <mark> element, Bootstrap will style the HTML <blockquote> element in the following way:
See Live ExampleThe above code example will produce below output:

See Live Example
The above code example will produce below output:

Bootstrap and <dl>
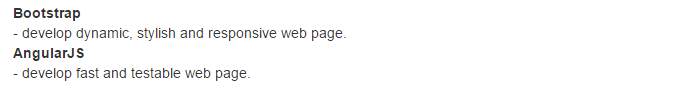
Similar to HTML <mark> element, Bootstrap will style the HTML <dl> element in the following way:
See Live ExampleThe above code example will produce below output:

Bootstrap and <code>
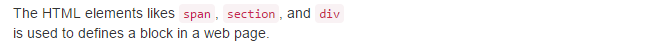
Similar to HTML <mark> element, Bootstrap will style the HTML <code> element in the following way:
See Live ExampleThe above code example will produce below output:

Bootstrap and <kbd>
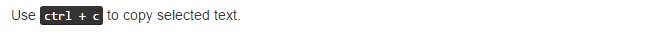
Similar to HTML <mark> element, Bootstrap will style the HTML <kbd> element in the following way:
See Live ExampleThe above code example will produce below output:

Bootstrap and <pre>
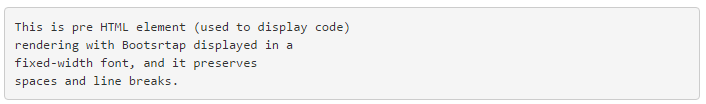
Similar to HTML <mark> element, Bootstrap will style the HTML <pre> element in the following way:
See Live ExampleThe above code example will produce below output:

Bootstrap Text Transformation Classes
Bootstrap provides you set of classes to transform the text to lowercase, uppercase or make them capitalize by using .text-lowercase, .text-uppercase and .text-capitalize classes.
See Live ExampleThe above code example will produce below output:

Bootstrap Text Emphasis Classes
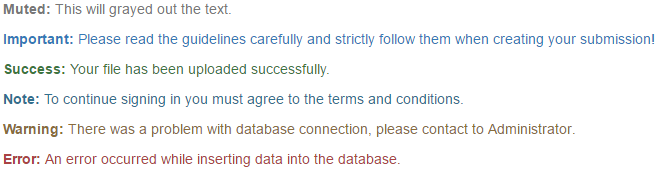
Bootstrap provides you set of classes to show different messages in different colors for example success in green, error in red etc, by using .text-muted, .text-primary, .text-success, .text-info, .text-warning and .text-danger classes.
See Live ExampleThe above code example will produce below output:

Bootstrap Text Background Classes
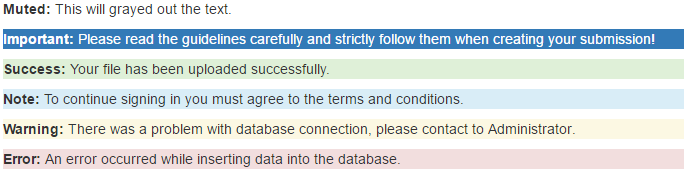
Bootstrap also provides you bunch of classes to show different messages with different background colors, instead of text color for example green backgroun for success, rad background for error message etc. by using .bg-muted, .bg-primary, .bg-success, .bg-info, .bg-warning and .bg-danger classes.
See Live ExampleThe above code example will produce below output:

Bootstrap More Typography Classes
Bootstrap has more typography classes given below to style HTML elements further:
| Class | Description | Live Demo | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| .lead | To makes a paragraph stand out | Try Now | |||||||||
| .text-left | This indicates left-aligned text | Try Now | |||||||||
| .text-center | This indicates center-aligned text | Try Now | |||||||||
| .text-right | This indicates right-aligned text | Try Now | |||||||||
| .text-justify | Indicates justified text | Try Now | |||||||||
| .text-nowrap | This indicates no wrap text | Try Now | |||||||||
| .initialism | This displays the text inside an <abbr> element | Try Now | |||||||||
| .list-unstyled | This removes the default list-style and left margin on list items | Try Now
| .list-inline | This will places all list items on a single line | Try Now | .dl-horizontal | This will lines up the the <dt> and descriptions <dd> in <dl> elements side-by-side. | Try Now | .pre-scrollable | This makes a <pre> element scrollable | Try Now | |









