AngularJS Input Type Month
The AngularJS input types are HTML input element control and used togather with ng-model directive. AngularJS input type Month can be decorate with various AngularJS arguments like name, ng-required, ng-min, ng-max and ng-change.
Syntax
AngularJS Input Type Month Arguments
Here is a list of AngularJS Input Type Month Arguments.
| Directives | Description |
|---|---|
| ng-model | AngularJS expression to bind the email. |
| name (optional) | Name of the control input control. |
| ng-min (optional) | AngularJS expression sets the min validation constraint to the Month. |
| ng-max (optional) | AngularJS expression sets the max validation constraint to the Month. |
| required (optional) | Validate input type email is required. |
| ng-required (optional) | AngularJS expression ngRequired expression evaluates to true. |
| ng-change (optional) | AngularJS expression to be executed when input value changes. |
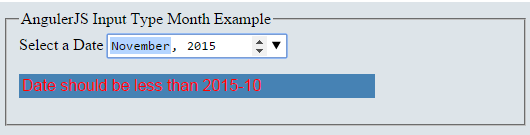
AngularJS Input Type Month Example
Above example will produce following output
 See Live Example
See Live Example









