ASP.NET Client and Server Side CustomValidator
ASP.NET CustomValidator is used to implement client and server side validation as per requirement for example implement US postal or zip code validation. The CompareValidator control belongs to System.Web.UI.WebControls
Syntax
ASP.NET CustomValidator Control Property
| Property | Description |
|---|---|
| ControlToValidate | Specifies control name which needs to be validate. |
| Display | Specifies behavior of the error message. |
| EnableClientScript | Specifies whether or not client-side validation is enabled. |
| Enabled | Specifies whether or not validation control is enabled or not. |
| ErrorMessage | Specifies error messageto be display in validation summary. |
| ForeColor | Specifies error message color. |
| IsValid | Indicate if associate control passes validation or not. |
| SetFocusOnError | Set focus on associate control if validation fails. |
| Text | Specifies text to be display if validation fails. |
| ValidationGroup | Specifies validation group name. |
| Validate | Update the isvalid propery. |
| ValidateGetValidationProperty | Determineing validation property of a control, if it exists. |
| ClientValidationFunction | Specifies custom client-side script function name. |
| ValidateEmptyText | Set whether empty text should validate or not. |
| ServerValidate | Set whether you want server-side validation. |
ASP.NET Client And Server Side CustomValidator Example - Default.aspx
ASP.NET Client And Server Side CustomValidator Example - Default.aspx.cs
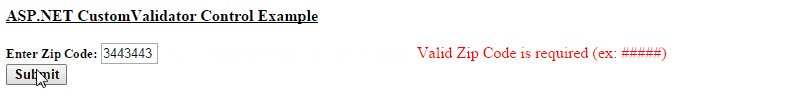
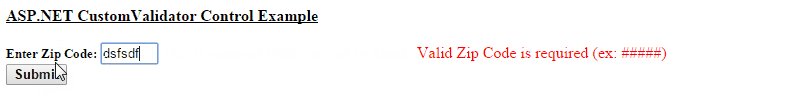
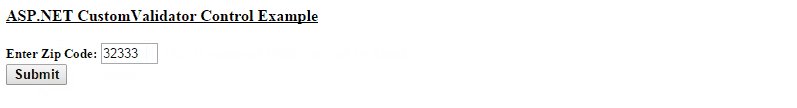
Above example will produce following output