Setup Bootstrap 3 Framework
Download Bootstrap
Bootstrap's latest version can be download from https://getbootstrap.com location by clicking on this link, you will be redirected to get below screen:

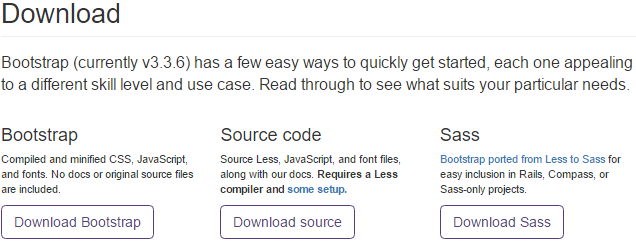
Now click on DownloadBootstrap button, this will redirect you to another page. Here you can see Three buttons:

- Download Bootstrap - By clicking on this option, you can download the precompiled and minified versions of Bootstrap CSS, JavaScript, and fonts.
- Download Source - By clicking on this option, you can get the latest Bootstrap LESS and JavaScript source code from GitHub.
- Download Sass - By clicking on this option, you can get the latest Bootstrap LESS to Sass for easy inclusion in Rails, Sass-only projects.
It's based on your requirement, you can download Bootstrap's latest version. If you want to use precompiled version of Bootstrap, click on Download Bootstrap button. As the files are complied and minified you don't requires LESS compiler and setup.
Bootstrap File System
Precompiled Bootstrap
Once downloaded, unzip the compressed folder to see the structure of Bootstrap. You'll find something like this:
Bootstrap Source CodeThe Bootstrap source code download includes the precompiled CSS, JavaScript and font along with source LESS, JavaScript, and documentation.
Bootstrap CDN
If you don't want to download, you can still use Bootstrap, MaxCDN provides CDN support for Bootstrap's CSS and JavaScript. Just use below Bootstrap CDN links.









